Sisällysluettelo
Jos haluat oppia, miten voit luoda verkkosivuston pikakuvakkeen Chromessa, Firefoxissa ja Edgessä, jatka lukemista alla. Windowsissa voit luoda työpöydän pikakuvakkeita useimmin vierailtuja verkkosivuja varten aivan kuten luot työpöydän pikakuvakkeita suosikkiohjelmillesi, tiedostoillesi tai kansioille. Lähes kaikki selaimet tukevat tätä ominaisuutta, myös Chrome, Firefox ja Edge.
Kun luot työpöydällesi pikakuvakkeen verkkosivustolle, säästät aikaa ja helpotat elämääsi, sillä sen sijaan, että avaisit selaimen ja siirtyisit sen jälkeen suosikkisivustollesi, voit siirtyä siihen suoraan napsauttamalla sen pikakuvaketta työpöydälläsi.
Tässä artikkelissa on useita tapoja luoda verkkosivuston pikakuvake työpöydällesi Chromesta, Firefoxista tai Edgestä.
Kuinka luoda työpöydän pikakuvake verkkosivustolle Windows 11,10,8 tai 7 -käyttöjärjestelmässä.
1. Luo pikakuvake verkkosivustolle, jossa on riippulukko-kuvake (kaikki selaimet).
2. Luo työpöydän pikakuvake verkkosivustolle käyttämällä verkkosivuston URL-osoitetta.
3. Luo verkkosivuston pikakuvake työpöydälle Chromesta.
4. Luo verkkosivuston pikakuvake, joka avautuu aina Chromessa.
5. Luo verkkosivuston pikakuvake, joka avautuu aina Firefoxissa.
6. Luo verkkosivuston pikakuvake, joka avautuu aina Edgeen.
Menetelmä 1. Luo verkkosivuston pikakuvake minkä tahansa selaimen riippulukko-kuvakkeen avulla.
Kaikissa selaimissa voit helposti luoda työpöydälle verkkosivun pikakuvakkeen käyttämällä lukkokuvaketta, joka sijaitsee ennen verkkosivun osoitepalkkia. Voit tehdä sen seuraavasti:
1. Avaa suosikkiselaimesi (Edge, Chrome tai Firefox) ja siirry verkkosivustolle, jolle haluat luoda työpöydän pikakuvakkeen.
2. Minimoi selainikkuna niin, että näet työpöydän.
3. Napsauta ja pidä hiiren vasemmalla painikkeella lukon kuvake  osoitepalkin vasemmalla puolella ja vedä sitten hiiri työpöydälle.
osoitepalkin vasemmalla puolella ja vedä sitten hiiri työpöydälle.
4. Vapauta lopuksi hiiren painike, niin näet uuden pikakuvakkeen valitulle verkkosivustolle.

Menetelmä 2. Luo verkkosivuston pikakuvake verkkosivuston URL-osoitteen avulla.
Seuraava tapa luoda pikakuvake verkkosivustolle työpöydälläsi on käyttää sivuston URL-osoitetta. Voit tehdä sen seuraavasti:
1. Avaa suosikkiselaimesi ja siirry verkkosivustolle, jolle haluat luoda työpöydän pikakuvakkeen.
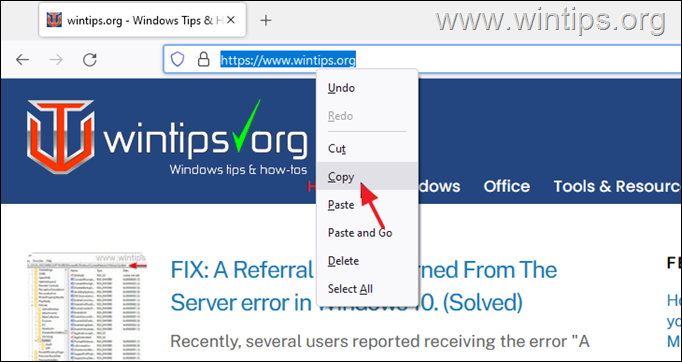
2. Korosta URL-osoite ja sitten klikkaa hiiren oikealla ja valitse Kopioi .

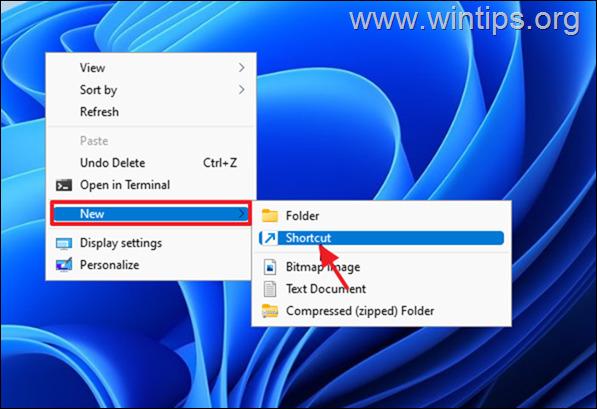
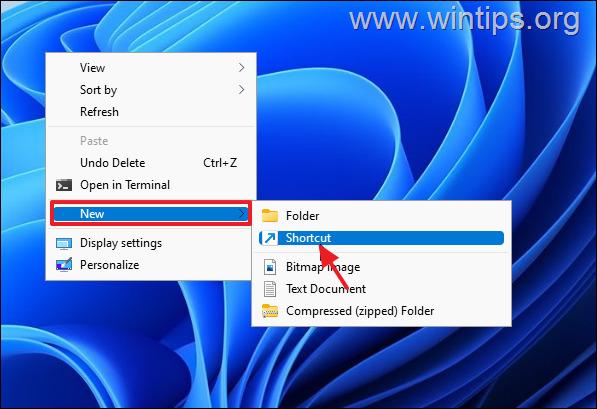
3. Nyt klikkaa hiiren oikealla työpöydälläsi ja valitse Uusi >> Shortcut .

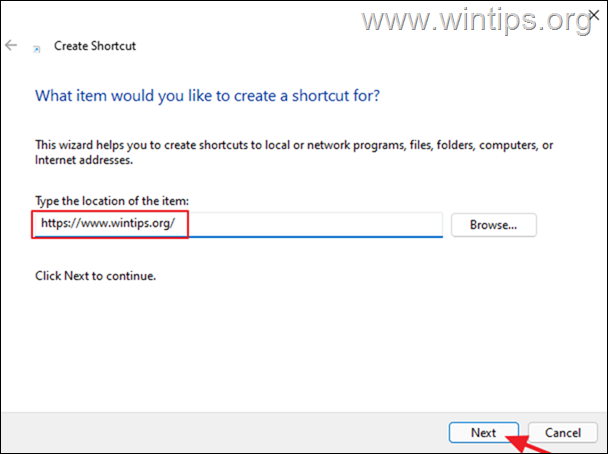
4. Paina CTRL + V liittääksesi sivuston verkko-osoitteen ja napsauta sitten Seuraava.

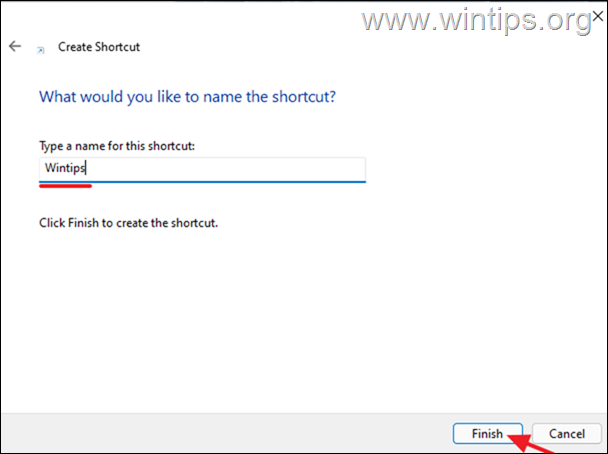
5. Kirjoita nyt uudelle oikopolulle nimi (esim. verkkosivuston nimi) ja napsauta sitten Viimeistely .

Menetelmä 3. Luo verkkosivuston pikakuvake työpöydälle Chromessa.
Chrome-selain antaa sinulle mahdollisuuden luoda pikakuvakkeen verkkosivustolle työpöydälläsi sen valikkovaihtoehdoista. Voit tehdä sen:
1. Avaa Chrome-selain ja siirry verkkosivustolle, jolle haluat luoda työpöydän pikakuvakkeen.
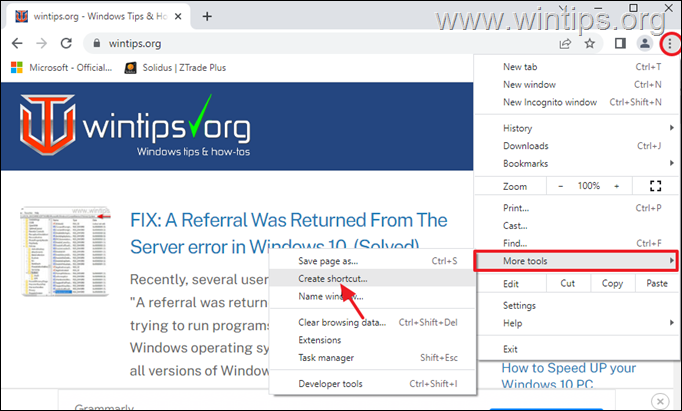
2. Vuodesta kolme pistettä valikosta, valitse Lisää työkaluja ja napsauta Luo pikakuvake .

Menetelmä 4. Luo työpöydän pikakuvake verkkosivustolle, joka avautuu aina Google Chromessa.
Jos haluat luoda pikakuvakkeen verkkosivustolle, joka avautuu aina Chrome-selaimessa oletusselaimen sijaan, toimi seuraavasti:
1. Napsauta hiiren kakkospainikkeella työpöydälläsi ja valitse Uusi >> Shortcut .

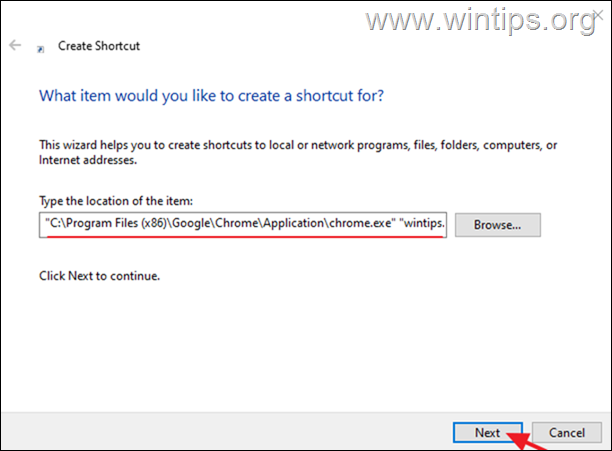
2. Kirjoita sijaintiosoitteeseen seuraava ja napsauta Seuraava :*
- " C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" "Verkkosivuston_URL"
Huomautuksia:
1. Korvaa Website_URL sen verkkosivuston URL-osoitteella, johon haluat luoda pikakuvakkeen. esim. jos haluat avata "wintips.org" aina Chrome-selaimella, kirjoita:
- "C:\ Ohjelmatiedostot\Google\Chrome\Application\chrome.exe" "wintips.org"
2. Jos painamisen jälkeen Seuraava , saat virheilmoituksen "Tiedostoa...ei löydy" ja kirjoita sen sijaan seuraava komento:
- "C:\Program Files\Google\Chrome\Application\chrome.exe" "Website_URL"

3. Kirjoita tunnistettava nimi sivuston pikakuvakkeelle ja napsauta sitten Viimeistely .
Menetelmä 5. Luo työpöydälle verkkosivuston pikakuvake, joka avautuu aina Mozilla Firefoxissa.
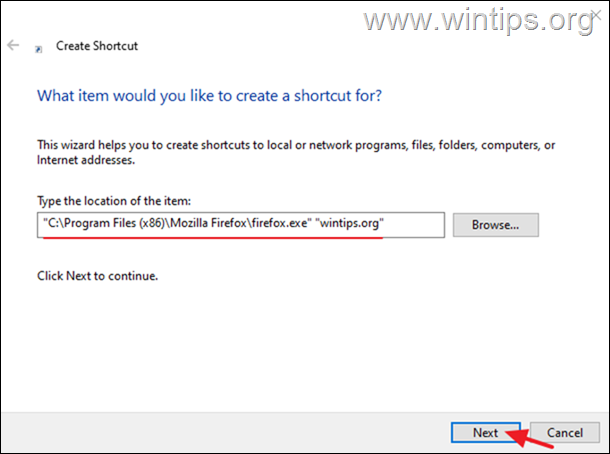
Jos haluat luoda verkkosivuston pikakuvakkeen, joka avautuu aina Firefox-selaimessa oletusselaimen sijaan, toimi seuraavasti:
1. Napsauta hiiren kakkospainikkeella työpöydälläsi ja valitse Uusi >> Shortcut .
2. Kirjoita sijaintiosoitteeseen seuraava ja napsauta Seuraava :*
- "C:\Program Files (x86)\Mozilla Firefox\firefox.exe" "Website_URL"
Huomautuksia:
1. Korvaa Website_URL sen verkkosivuston URL-osoitteella, johon haluat luoda pikakuvakkeen. esim. jos haluat avata "wintips.org" aina Firefox-selaimella, kirjoita:
- "C:\Program Files (x86)\Mozilla Firefox\firefox.exe" "wintips.org"
2. Jos painamisen jälkeen Seuraava , saat virheilmoituksen "Tiedostoa...ei löydy" ja kirjoita sen sijaan seuraava komento:
- "C:\Program Files\Mozilla Firefox\firefox.exe" "Website_URL"

3. Kirjoita lopuksi tunnistettava nimi sivuston pikakuvakkeelle ja napsauta kohtaa Viimeistely .
Menetelmä 6. Luo verkkosivuston pikakuvake, joka avautuu aina Microsoft Edgessä.
Jos haluat luoda verkkosivuston pikakuvakkeen, joka avautuu aina Firefox-selaimessa oletusselaimen sijaan, toimi seuraavasti:
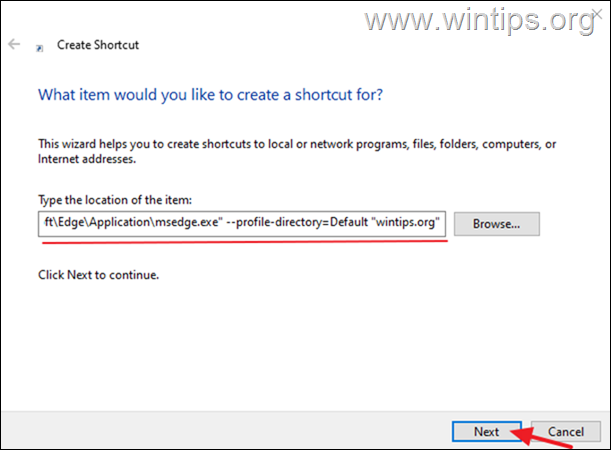
1. Napsauta hiiren kakkospainikkeella työpöydälläsi ja valitse Uusi >> Shortcut .
2. Kirjoita sijaintiosoitteeseen seuraava ja napsauta Seuraava :*
- "C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" -profile-directory=Default "Website_URL"
Huomautus: Korvaa Website_URL sen verkkosivuston URL-osoitteella, johon haluat luoda pikakuvakkeen. esim. jos haluat aina avata "wintips.org" EDGE-selaimella, kirjoita:
- "C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" -profile-directory=Default "wintips.org"

3. Kirjoita lopuksi tunnistettava nimi sivuston pikakuvakkeelle ja napsauta kohtaa Viimeistely .
Siinä se! Mikä menetelmä toimi teillä?
Kerro minulle, onko tämä opas auttanut sinua jättämällä kommentti kokemuksestasi. Tykkää ja jaa tätä opasta auttaaksesi muita.

Andy Davis
Järjestelmänvalvojan blogi Windowsista